In order to eliminate multiple server calls for a single record, a new feature has been introduced in Winter’17 called Lightning Data Service (LDS) with the developer preview of force:recordPreview component. In Summer’17, LDS has become a popular component by replacing existing force:recordPreview component with force:recordData and in Winter’18 it becomes one of the top lightning component features under the generally available category.
LIGHTNING DATA SERVICES
Lightning Data Service is a centralized data caching framework which is used to load, save, create and delete a record without server-side apex code. It supports the sharing rules and field-level security as well. Lightning Data Service improves performance by eliminating the multiple SOQL query call for a single record from the multiple instances. Instead, components share a single copy of the record data by saving the record with its update state in the cache and eliminate refreshing the component when a record is updated. If a user gets disconnected from the network, it allows him to work in offline with data. Data status gets updated once the network connection gets restored.
Fig 1 – Data flow in LDS
<force: recordData/>
<force: recordData/> – lightning component allows the data to auto-refresh with the server for the latest updates from the server and as well as manage the records along with its recent updates in the cache. This uses the UI API tag to make data available to our UI components. The various attributes of force: recordData are recordId, mode, and layoutType or fields.
- recordId – Indicates 15 or 18 digits recordId to load. Without recordId, the record cannot load.
- mode – Indicates the VIEW or EDIT mode of record that will display. By default, it will be in VIEW mode.
- layout – specifies the layout can be FULL or COMPACT for displaying record.
- fields – specifies the fields need to display in layout.
- targetRecord – specifies the Sobject location, where the LDS providing information gets stored.
- targetFields – provides the simplified view of record field and as well as it automatically updates when the changes are detected.
- targetError – specifies the error, if LDS functionality for the record is not working properly.
MANIPULATING RECORD WITH <force: recordData/>
LOADING A RECORD
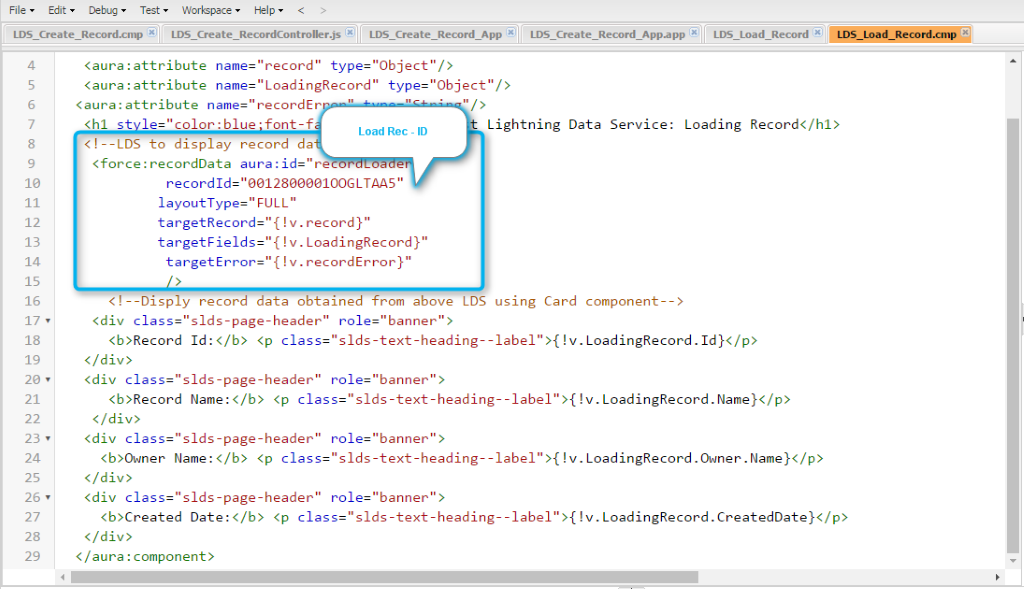
To make a record available in UI, the record should be loaded by using LDS component. <force: recordData/>. In this operation, we can specify the fields that need to be displayed and the page layout — whether FULL or COMPACT.

Fig 2.1 – Represents the record id need to be viewed in UI

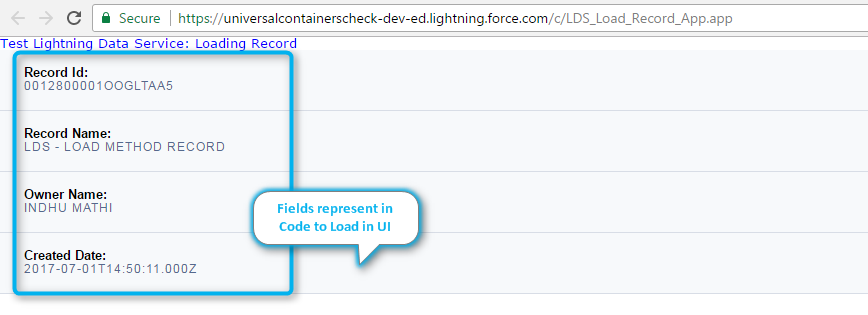
Fig 2.2 – Output for Loading a record in LDS
CREATING A RECORD
For creating the record using LDS, there is no need to represent the recordId; instead, we can use getNewRecord on <force: recordData/>. After creation of the record, we can save the record by using saveRecord on <force: recordData/>. The notification will be sent to cache and the state of record is known by using the saveRecordResult method, which specifies the whether the operation is a success or not.
.
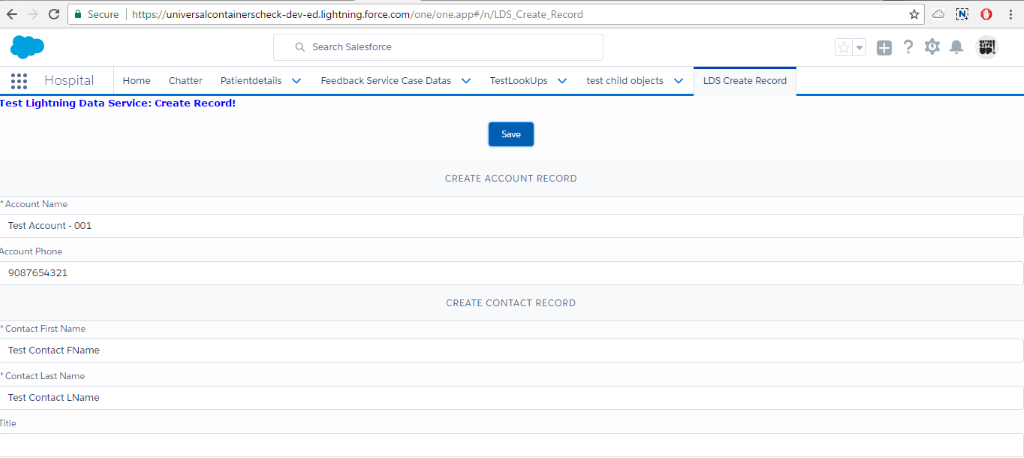
Fig 3.1– Represents the getNewRecord() for creating new record.

Fig 3.2 – Record newly created.
SAVING A RECORD:
Save the record results in loading the record in EDIT mode. So, the record mode will be represented as EDIT. For newly created records, it can be saved by using the Creating Record method.

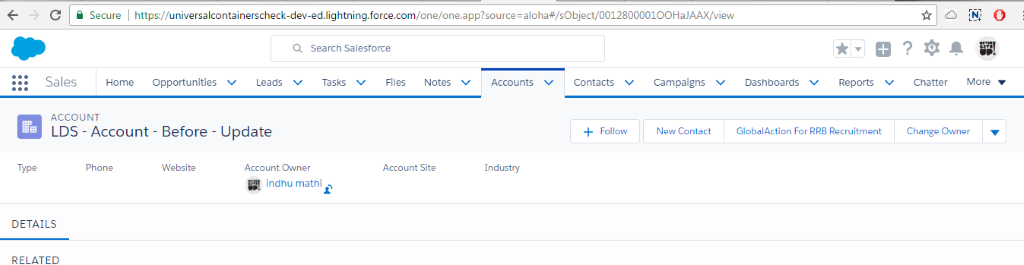
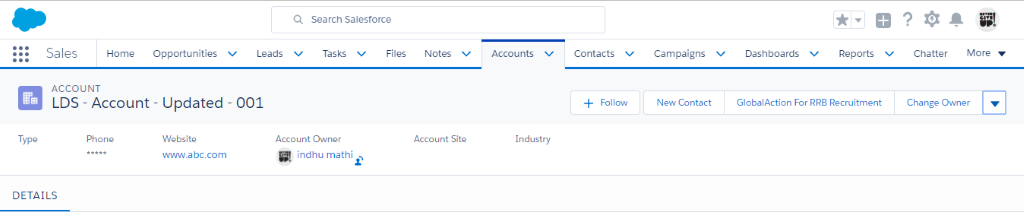
Fig 4.1 – Output before updating a record in LDS

Fig 4.2 – Output after updating a record in LDS

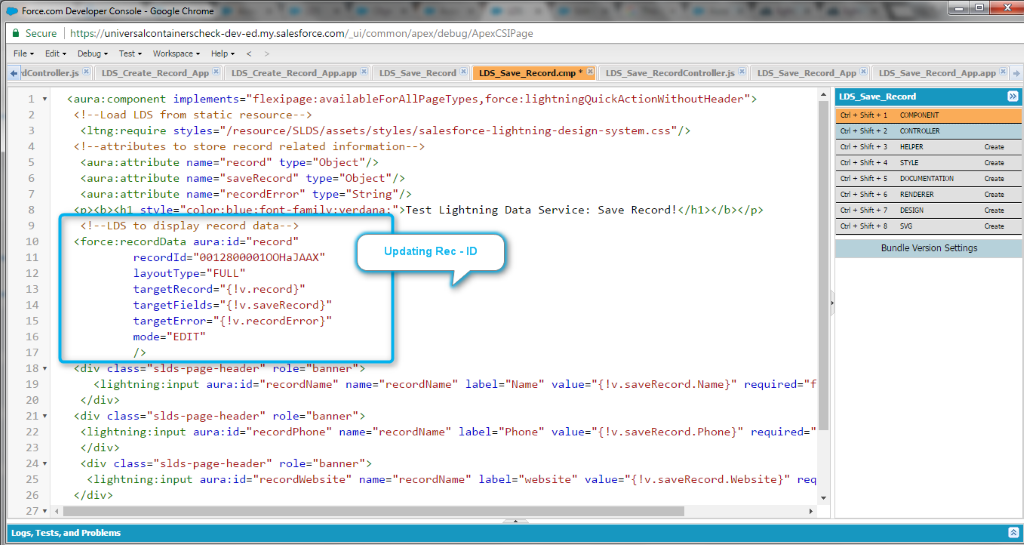
Fig 4.3– Represents the RecID for Updating the existing record.
DELETING A RECORD:
For deleting the record, we can specify the recordID and in the field attribute enter the ID. After deleting the record in LDS, it will send a notification to the cache and deleteRecordResult function specifies whether the operation is success or not.

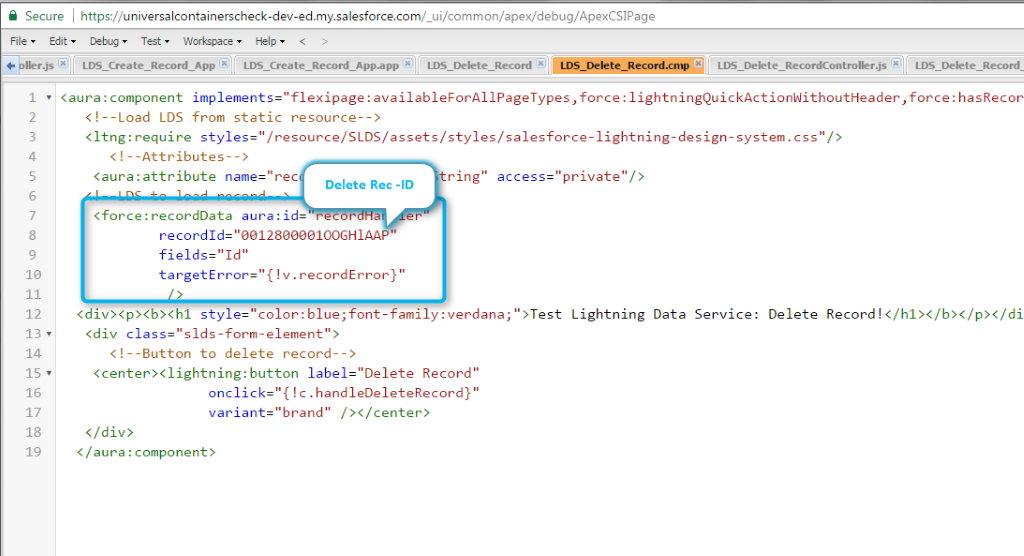
Fig 5.1 – Represents the record id need to delete

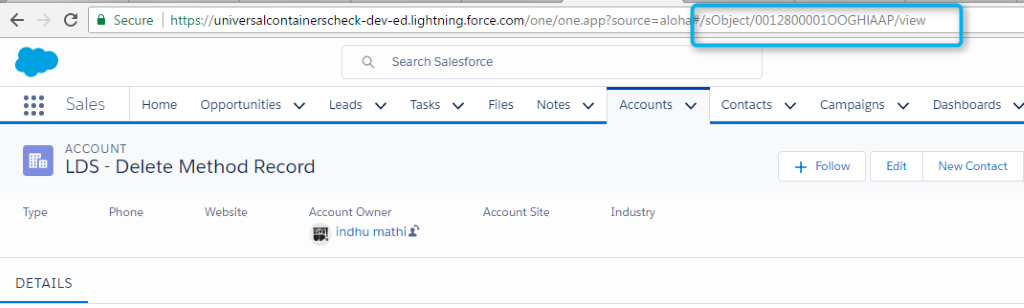
Fig 5.2 – Represents the record id delete from the salesforce
BENEFITS:
1 Avoids multiple calls to the server for the single record.
2. Supports offline record management.
3. Reduces the page loading time from seconds to milliseconds.
4. Improves the cache performance and the record is shared across all the components.
5. Reduces the app server load and database server load.
CONSIDERATIONS:
1. Lightning Data Services are available only in Lightning Experience and Salesforce1.
2. LDS works for only one record at a time, and as well as it supports 5 level depths on relationship field.
3. It will support multiple operations in a single transaction only when @AuraEnable methods are used.
FUTURE:
For operating with multiple records, then <force: recordData> becomes <force: recordCollection>.
REFERENCE:



