Jenkins is a Continues integration testing tool. It is an open source automation server used to build a software, test and deploy the software. There are many plugins are available in Jenkins tool.
Features:
- Jenkins supports Continuous integration testing.
- It supports test libraries, including Selenium.
- It is an open-source automated integration tool.
- It provides simple and very detailed test reports.
- Deploys directly to production or test environments.
Pre-requisite:
- Before you install Jenkins, you will need to install Java SDK.
- Robot framework with Python. Test cases should be pushed to Github branch.
Jenkins Installation:
- Download the Jenkins standard version from the following website https://jenkins.io/download/.
- You would be able to run Jenkins from the Command Line by opening a Command Prompt and browsing.
- War files downloaded to local folder. Then set the environment variable.
- Run Jenkins server and enter the Jenkins password authentication key.
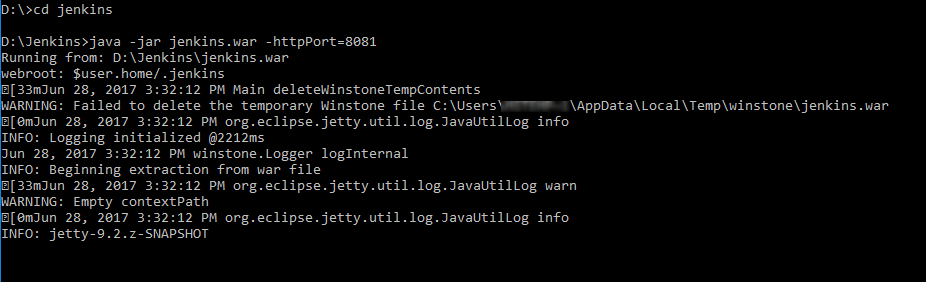
- Execute the command below in the command window.
Java -jar Jenkins. War –httpPort=8080 (we can choose our own http port)

After finishing the Jenkins installation, open the browser and enter the local host domain ‘http://localhost:8081’.
Manage Jenkins Plugins:

Click the Manage Jenkins sidebar menu and then click manage plugins link. Search the Robot framework plugins and installed the plugins by opening the available tab in the Manage Plugins menu.
Building A New Multi configuration Project:
Open the Jenkins in browser by using command prompt and then create new jobs.
Enter your project name and choose project job execution method.

Source Code Management:
Choose the Source code management as Git and then enter your source code management repository URL path. Specify the git branch location in the Branch specified section by clicking Add branch button. In this section, the master branch is updated as default branch.
Gitgub Location:
Step 1:

Step2:

Build Triggers:
After completing the source code management set up, select the automation triggers times. There are five types of triggers method. We can use the Poll SCM method.

Here the Poll SCM build trigger option is used to check every project’s frequency configured on your source code management.
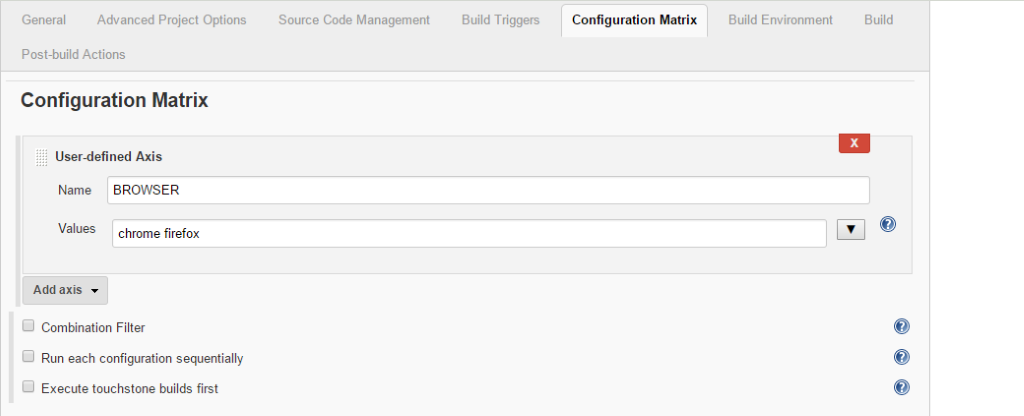
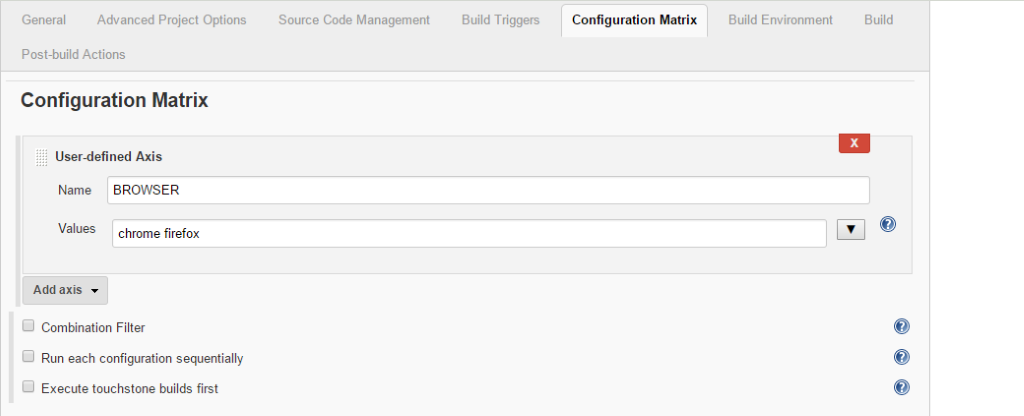
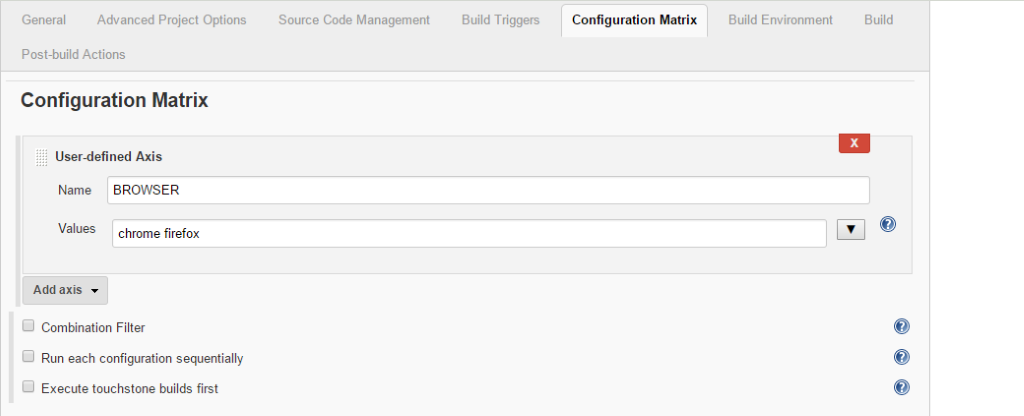
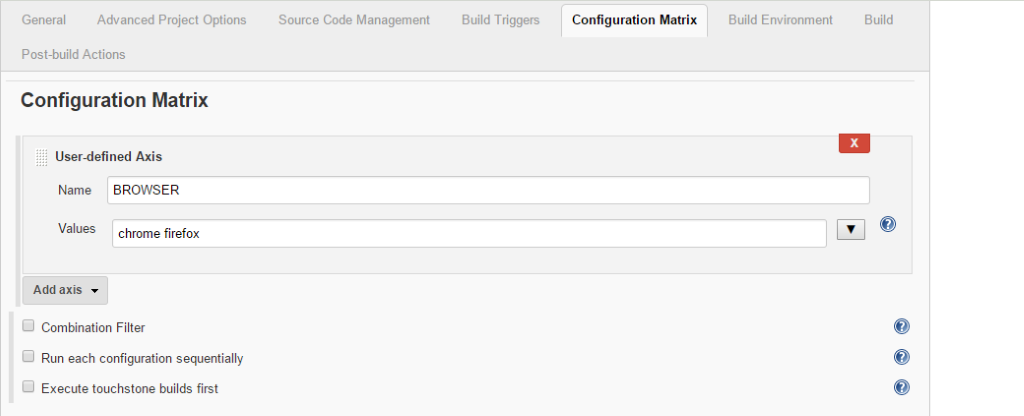
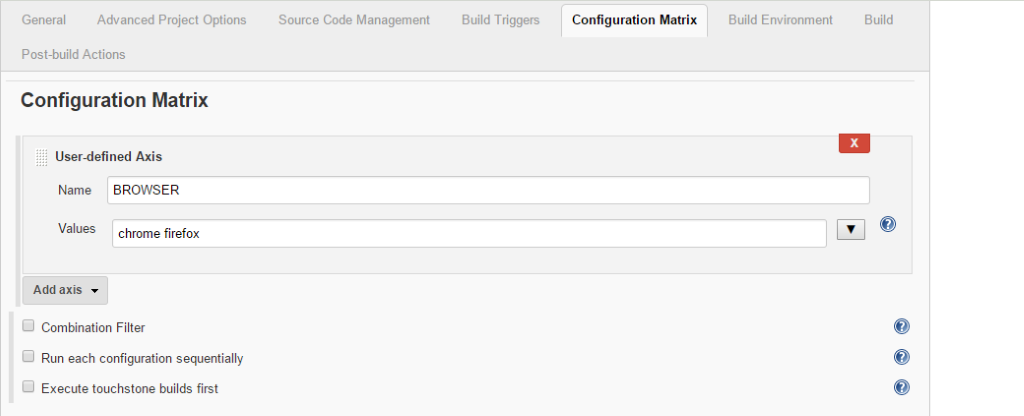
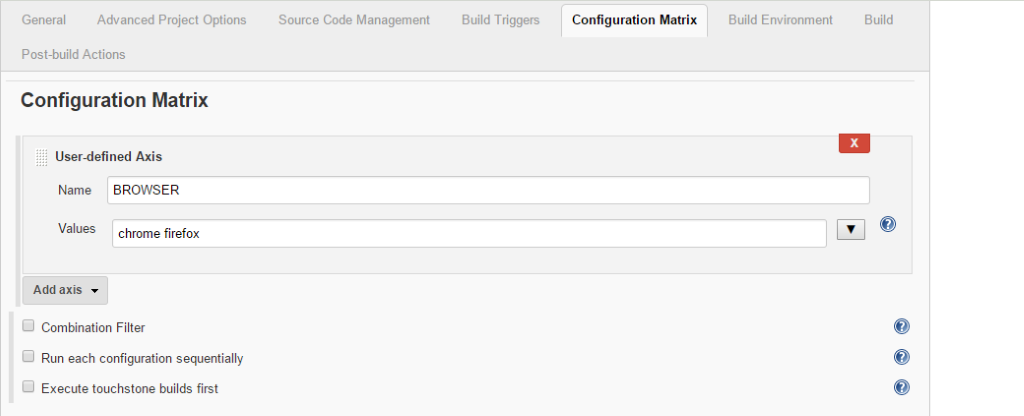
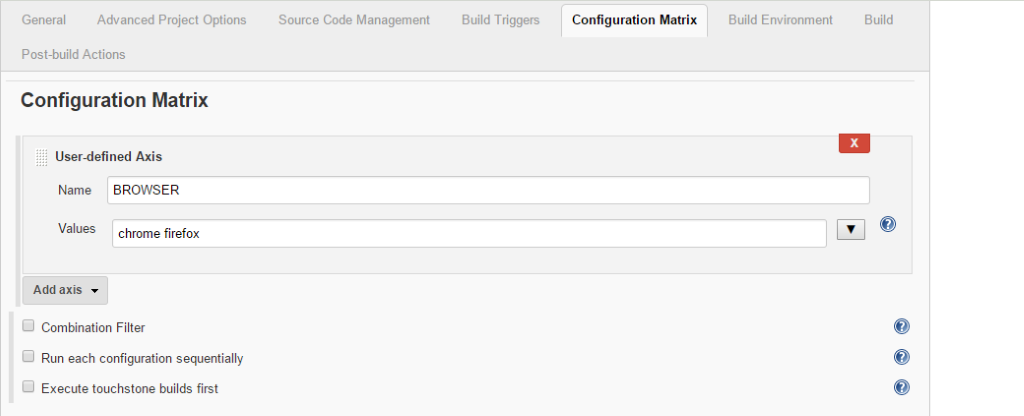
Configuration Matrix:
The Configuration matrix section is used to define the job execution process. Configuration Matrix has three different job execution method.
Click the Add Axis button and then enter your user defined axis. Enter your test execution browser list.

Build Environment and Build step:
There are four types of options are available in this section. Here, we can select our build environment setup.
Build:
Build method is used to choose the job execution method. Go to the Add build step dropdown and then choose the ‘Executes Windows batch command’ method and then enter the following command.
pybot –variable BROWSER: $BROWSER *.txt
For example (pybot –variable BROWSER:$BROWSER Service_cloud.txt)

Post-build Actions
This action is used to publish your test results after your job execution. Here, there are multiple types of build actions are available. Click the Add-post build action drop down and then select Publish Robot Framework test results action.

Enter the output directory location for this job execution and then enter the build result threshold values. Finally, click the Save button. The project is saved, and the project details will be displayed on the Jenkins dashboard.
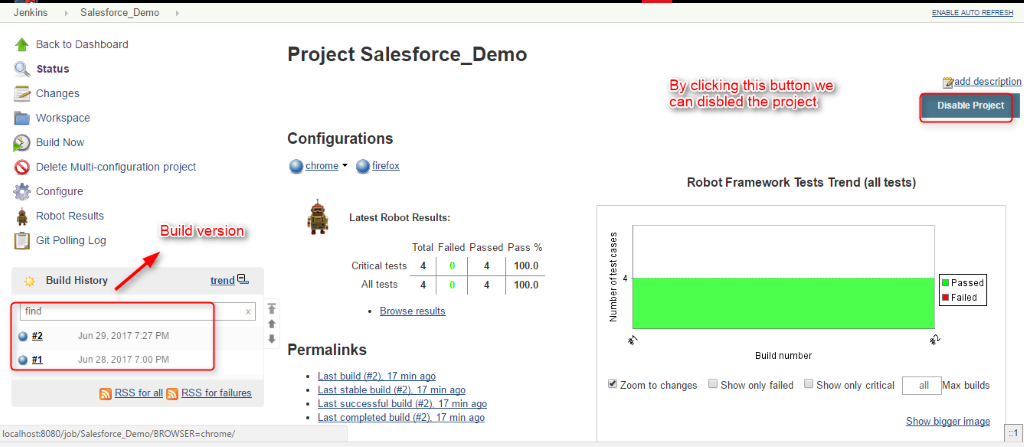
Test Execution:
Click the project in the dashboard and then run the test by clicking ‘Build Now’ option.

The test has been executed parallel in multiple browsers at the same time. At the end of the test execution, it provides the detailed test results in the project page dashboard.
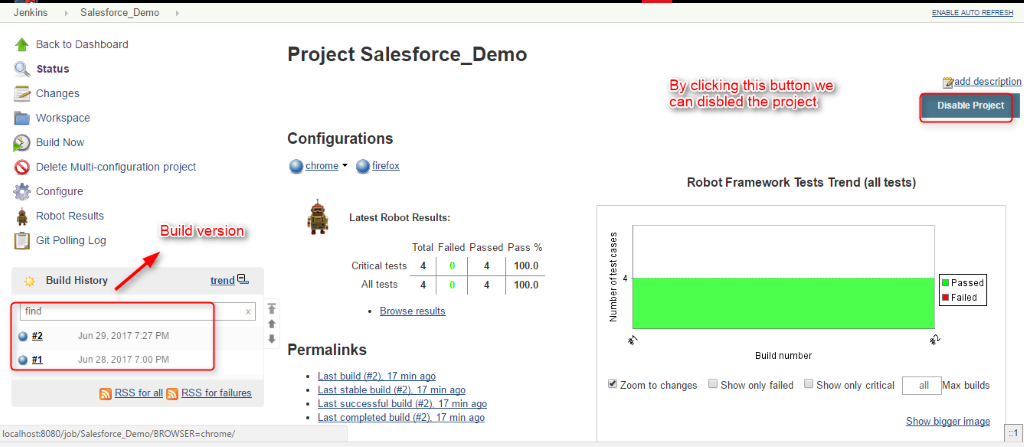
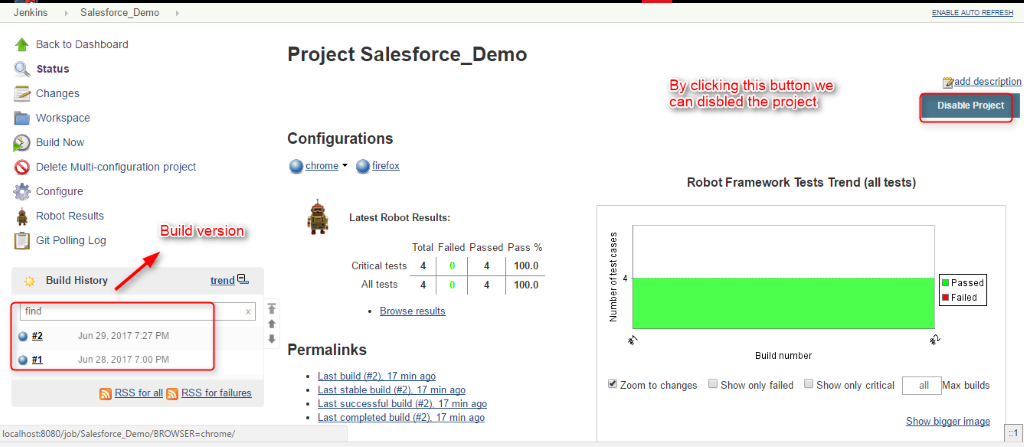
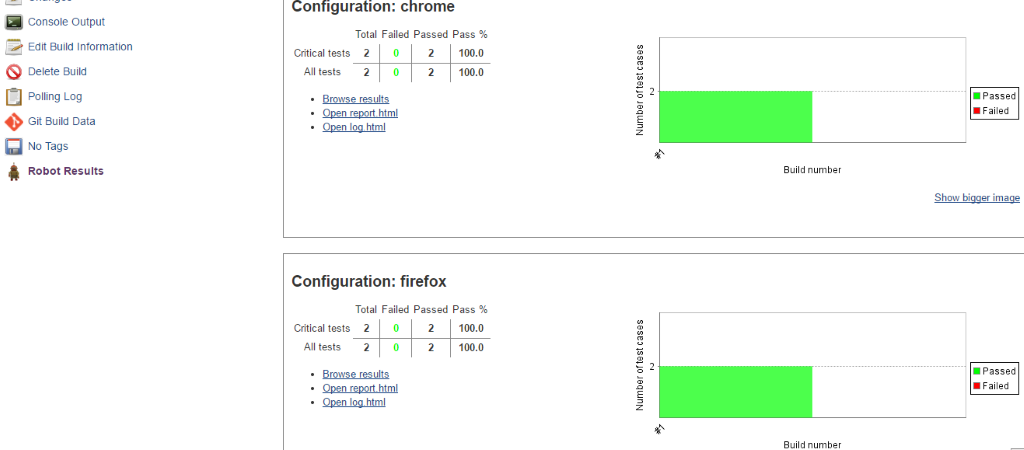
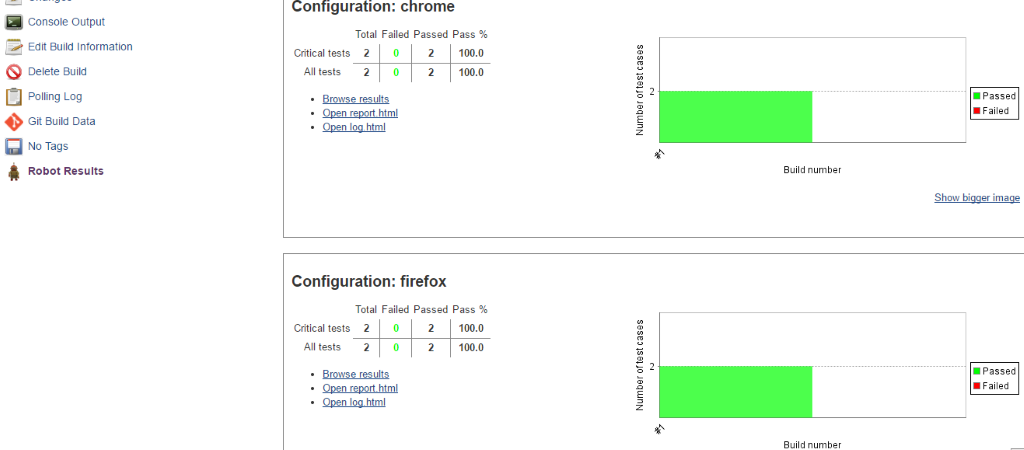
Test Report:
Build history is displayed on the left side and the test results are displayed on the project home page with detailed reports including whole versions of build execution result. Also, it generates the console output.
Report 1:

Console Output:

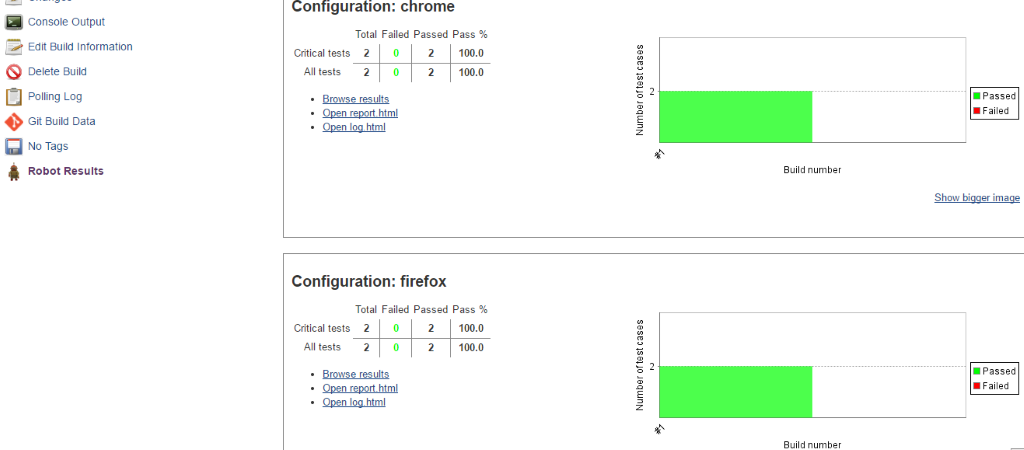
We can also see the separate browser result by choosing the browser result.

Chrome Browser Result:
Jenkins has also generated the browser results in detail.

Summary:
- Jenkins automation triggers test execution.
- Jenkins helps reduce parallel test execution time and it generates a detailed report.
Reference Link:



