Normally, when a form is submitted, the whole page gets reloaded. To avoid the page loading for every click and validation, we can use scripting languages. As a result, the loading time will decrease and performance will increase.
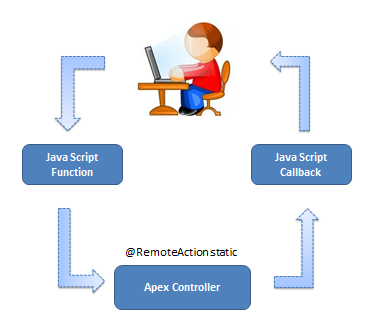
Architectural Overview:
JavaScript Remoting allows you to communicate with the controller without posting the form asynchrously. It asynchronous AJAX requests asynchronous AJAX requests asynchronous AJAX requests will provide maximum efficiency and performance of the Visualforce page, and it is the most efficient way of calling the controller. It provides more responsive experience in both Mobile pages and web pages.
Once the user clicks the button, the controller method can be called through JavaScript. In JavaScript, we can include any validation if needed. After the controller method gets executed, we will have callback function which returns the response or status of the request.

Key Features are:
- Remote Action is a static method
- Bandwidth Usage is less
- View state is not maintained
Let’s see a sample implementation of the JavaScript Remoting.
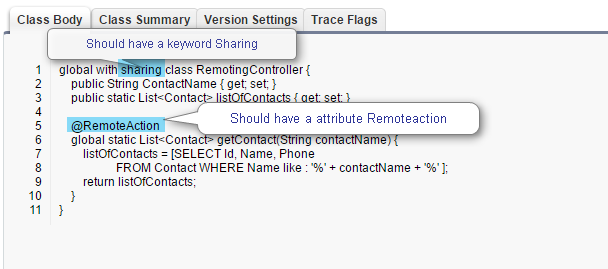
Step: 1
Create an Apex controller class and it should have sharing keyword and an @RemoteAction attribute to call that controller function in JavaScript.
In this example, getContact method accepts contact name as a parameter and returns the list of contacts that match the name

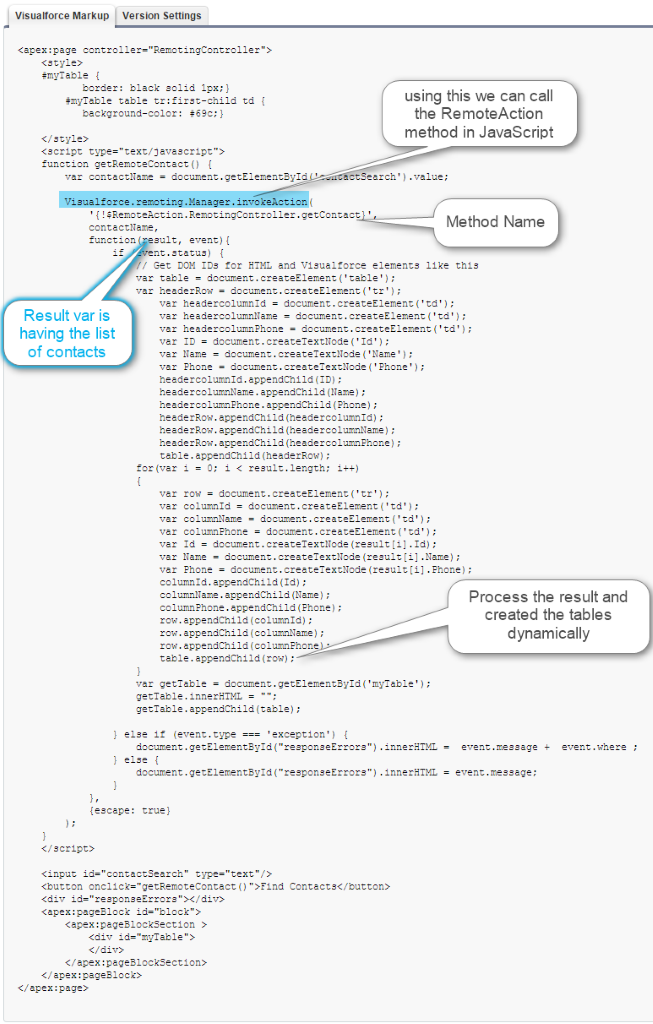
Step: 2
Create a Visualforce page to a call controller method from JavaScript
Syntax to call RemoteAction method
[namespace.]controller.method(
[parameters…,]
callbackFunction,
[configuration]
);
| Namespace | Namespace of our Apex controller class. |
| Controller | It is the name of our Apex controller class |
| Method | It is the method name. |
| Parameters | List of parameters for our function |
| CallbackFunction | It will have status and result for the method call. |
| Configuration | It has config information for remote call. The default value is {escape: true}. |

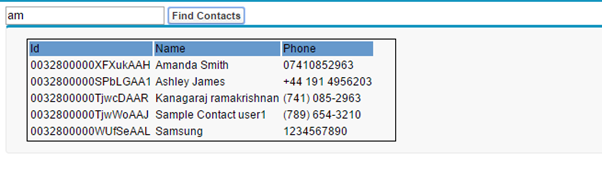
Step: 3
Finally, run the Visualforce page.

Pros:
- Bandwidth usage is less
- View state is not maintained
- Has the callback option.
Cons:
- Need basic knowledge of JavaScript and AJAX
- Asynchronous nature may cause conflicts or unexpected behavior
Summary:
JavaScript Remoting is widely used for handling multiple sections on the page and processing large amounts of data from the controller. For example, if you are using a nested <apex:repeat> or <apex:pageblocktable>, the Viewstate of the page increases extensively. Real time Scenarios are:
- Auto-complete search functionality.
- Any situation in which you don’t need any partial page rendering and just want to perform an action.
- Any situation where you need to repetitively call controller without the need to rerender.
Web Reference Links:



