What is Lightning bolt?
A Lightning bolt solution is an exported community template and it consists of theme layout and CSS, along with pages, content layouts and lightning components.
Community Templates in salesforce
1.Koa
Koa is specially made for mobile devices. It is used to create text-oriented community template and it allows the users to search and view the articles. If a user has trouble finding what they are searching for, they can contact the support agent by creating the case.
2.Kokua
Kokua is the visually rich and self-service template and lets the user to search and view the articles. If they couldn’t find anything related to their search, they can submit a case through contacting the support agent.
3.Aloha
Aloha is the template that is available as an adaptable App Launcher. Since it has the single sign-on feature, this template has a feature that empowers the users to search and find the applications and access them by using the Single-on authentication.
4.Salesforce Tab + Visualforce
Build a custom community using standard salesforce structure and tabs that can be fully customized using Visualforce.
5.Customer Service (Napili)
It permits the customers to search for articles and able to view the existing articles. The users can post their questions to the community, as well as If the users couldn’t find anything related to their search, they can submit the case by contacting the support agent. This template has lot of unique features like Exporting and packaging.
Implementation of Lightning bolt solution
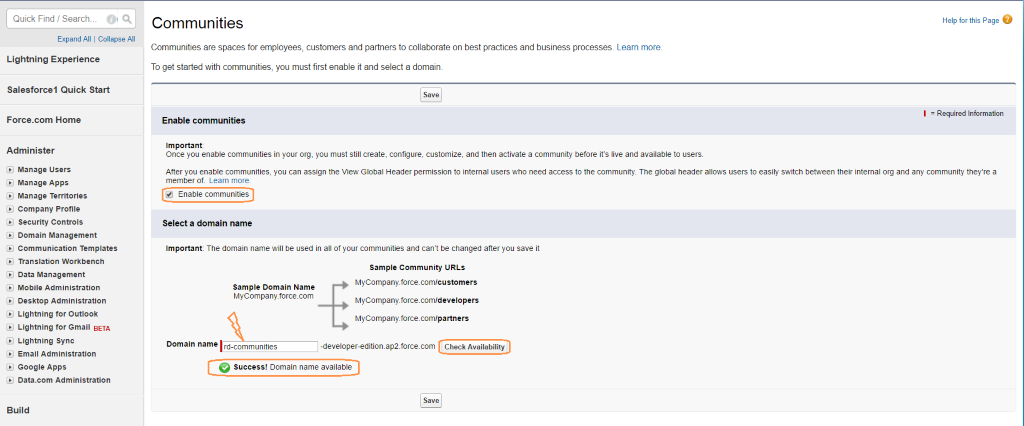
1.Enable the communities in your org.
- From Setup, enter Communities Settings in the Quick Find/Search box, then select Communities Settings.
- Click the ” Enable communities ” checkbox.
- Enter the domain name to use for your communities, then click Check Availability to check it’s not already being used, then Click Save.

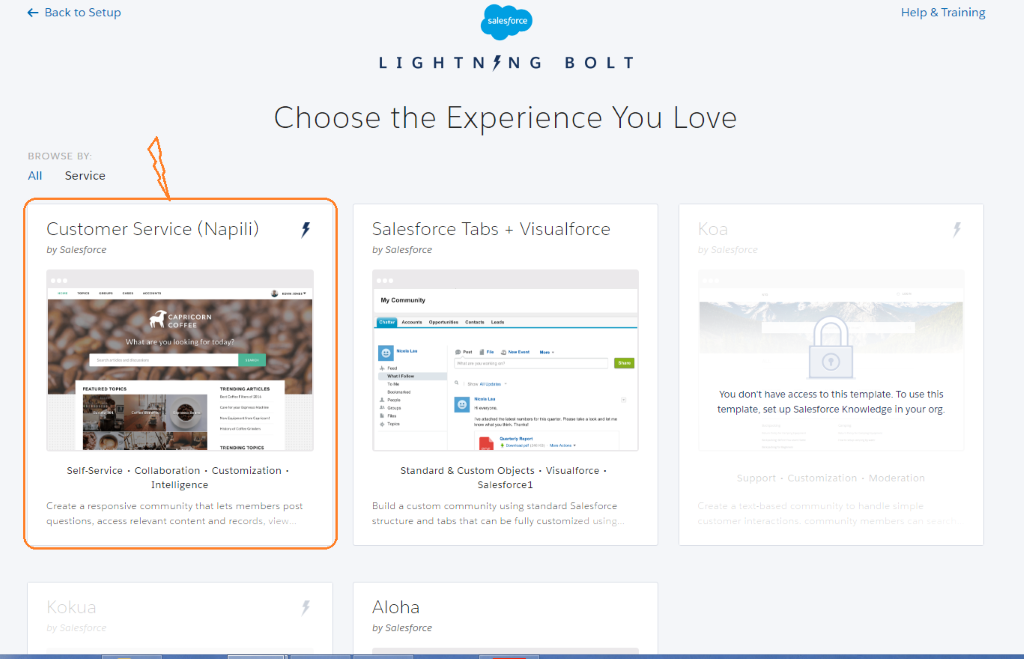
2.Creating the community
- Enter ‘All Communities’ in the quickfind box, and click ‘New communities’, Community templates will be available there.
- Since Customer Service (Napili) is the only template that has the feature of exporting and packaging, choose the napili template to install

- After choosing the Napili template, click “Get Started ” button, then enter the community Name and enter the unique URL, and click the create button.
3.Customizing the Template
Go to community workspace and customize the community template using builder option. Builder section contains the following.
- Components
In the component part, there will be many components available including Case List, Rich Content Editor, and Visualforce Page. We can also download the components from App Exchange.
- Branding
In branding section, we can add the branding such as change the Text color, Link color, also can change the company logo as well as header image.
- Page Structure
Contains the page structure and all components list which we have used in our template and we can directly edit the properties of those components.
- Settings
It is easy to export the customized template and use it as a base for creating new communities, or package and distribute to others to reuse.
4.Accessing the template dynamically
- Created a Custom Object and added the necessary fields as per the requirements.
- Added the separate records for each user.
- Created the Visualforce page and wrote the logic in controller to call the corresponding record values dynamically based on specific logged in user.
- Here, we have attached the sample code which will call the corresponding custom field values dynamically based on the logged in user information.
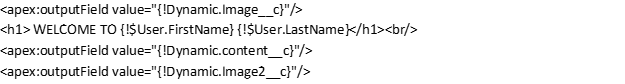
/* CODE: VISUALFORCE */

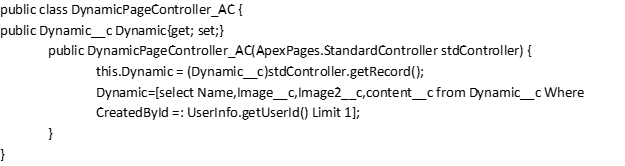
/* CODE: APEX */

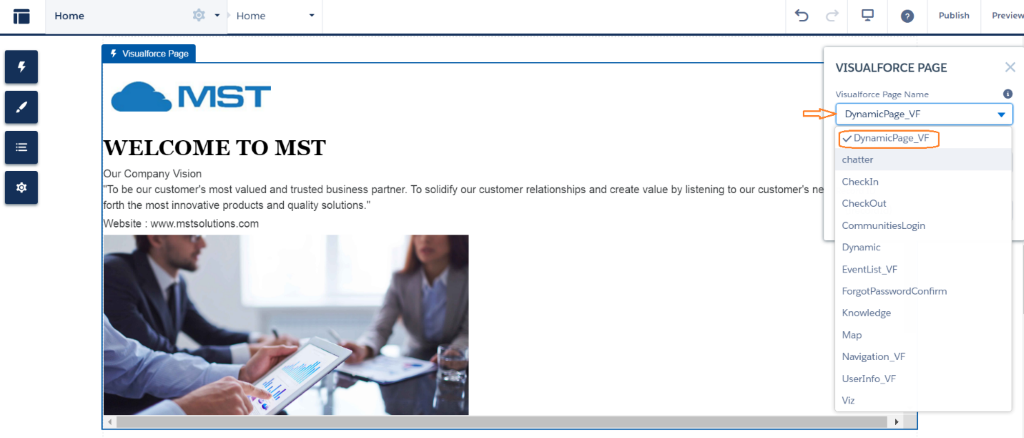
- After creating your Visualforce page and the Controller, Go to [Symbol] Builder[Symbol] Components [Symbol] Click the [Symbol] Visualforce page component and drag and drop this component in the page anywhere where you want display the image.
- Then, edit the properties of that Visualforce page and select the corresponding Visualforce page you like to display as shown like below image.

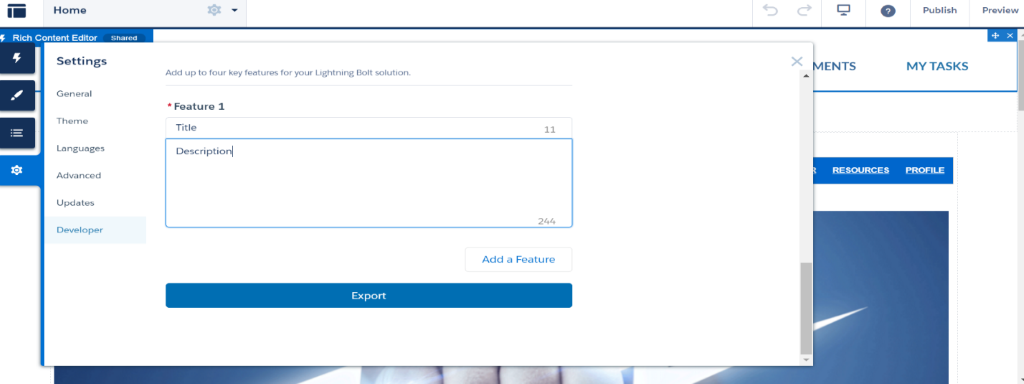
5.Exporting the template
Go to the Builder [Symbol] settings [Symbol] Developer [Symbol] Export a Solution
The exported template name should be unique.

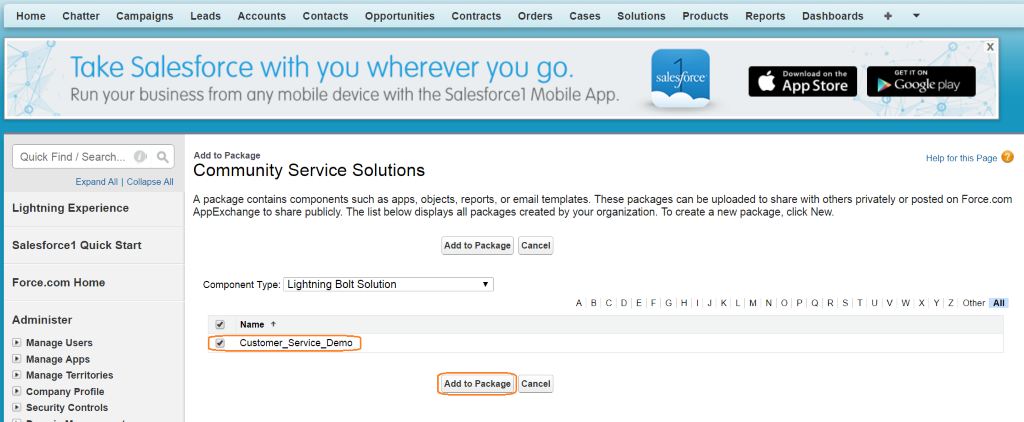
6.Packaging the Template
- Exported template will be available in Lightning bolt solution

- After adding this bolt solutions, Click the Upload button.
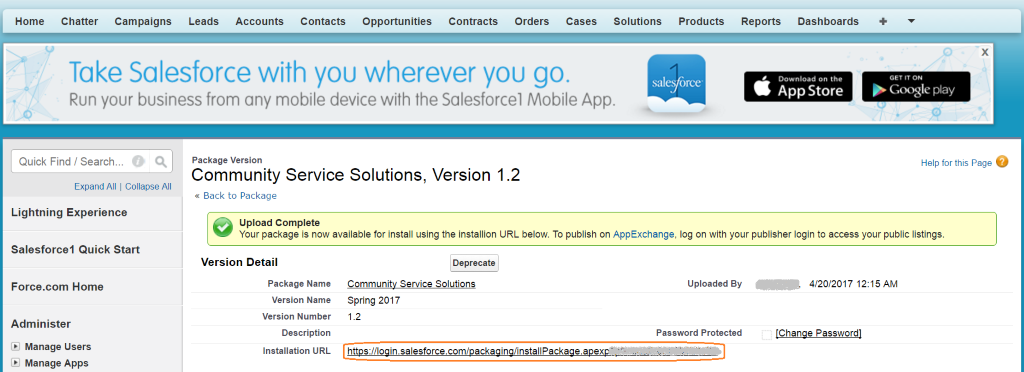
- Once the upload is completed, the URL will be generated for the package, as shown as below.
- You can share this URL with your client and install it with different org for reuse.

[Note: Before uploading, make sure that you have added corresponding test classes for your controller]
7.Installing the package in another org
- Enter the URL and install the package in different org.
- After a template is installed in another org, it appears in the org’s Community Creation wizard. Then, create this community in your org and further you can customize it If customization is needed. Once you have done your customization, publish the customized template.
Pros
- Lightning bolt feature makes it easy to create the communities with the simple customization and export the industry specific solutions.
- We can use this template as base for creating new communities
- We can save the time by creating this template as package and distribute with others to reuse.
Cons
Following things will not be included while exporting the template
- Export option only available in Customer service (Napili) template.
- Custom theme layouts that aren’t in use will not be included in exported solution.
- Navigation Menu, Branding Editor properties and CSS customizations
- Community Builder settings such as head markup and the Google Tracking ID
- Community Management settings
- Localized content for multilingual communities
Conclusion
Bolt provides many functionalities that can be customized by anyone. It empowers every organization for faster and better deployment of next generation communities and portals, also makes it adaptable for all the devices.
Google Search Keywords:
lightning bolt solution in salesforce.
Reference Links:



