Litmus
Litmus is an email testing tool with various email clients such as Mobile clients, Web-based email clients, Outlook, Cross browsers, etc. We can test the emails in Litmus using HTML code.
We can also validate the web pages using Litmus. This tool also allows us to validate the broken links, subject line, loading speed of the images, preview text etc., Litmus can also help simplify the process and is easy to use with any email marketing tool like Pardot, Marketing cloud, MailChimp etc., Let’s see the usage of Litmus step by step.
Why Litmus?
Litmus is the most useful tool to validate the compatibility from many email clients rather than using simulators. Separate tools are not needed for the compatibility testing.
We can publish the email templates directly in Litmus which is not available in any other tool. Also, we can preview the email templates by sending it to our emails.
Usage of Litmus
HTML code is the base from which the email templates can be viewed. We can integrate the email service provider (Marketing cloud, MailChimp) through Litmus; so, there is no need of manual updates of HTML codes in Litmus.
If HTML code gets updated in the ESP, it will directly get updated in Builder that has the email template. It saves the time for taking screenshots from various email clients since we are publishing the email templates directly in Litmus.
We can explore the following areas in detail to know more about Litmus.
- Home Page
- Builder
- Testing of emails
- Spam test and Checklist
1. Home Page
The Home Page of Litmus contains all projects created by users.

2. Builder
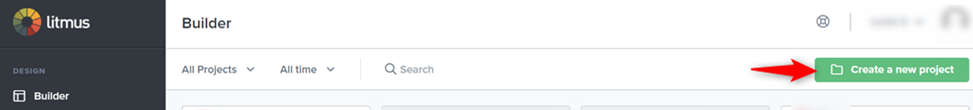
The new project is created by clicking on the ‘Create a new project’ button.

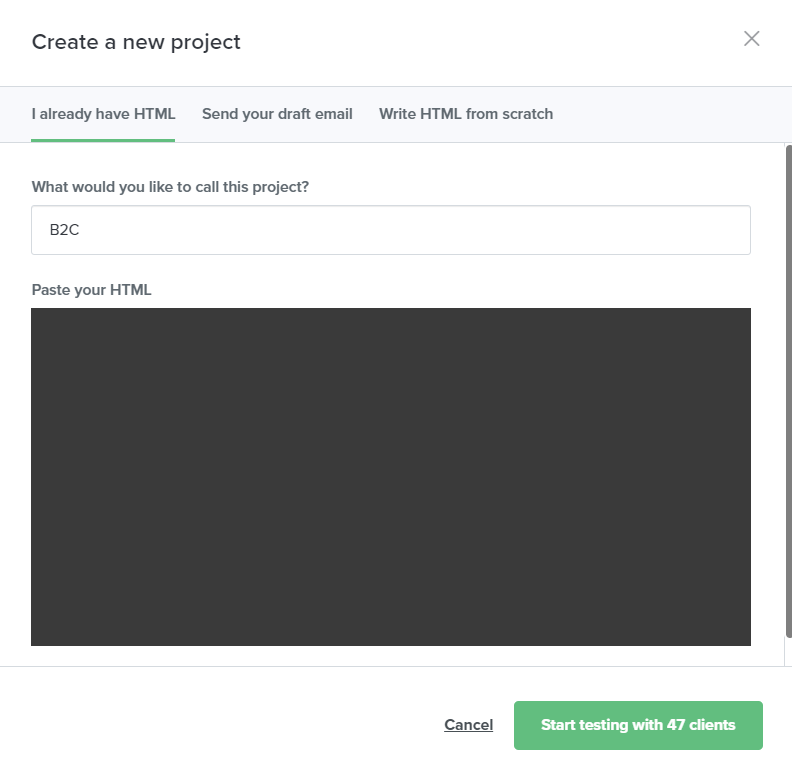
Enter the project name and use the existing HTML code by clicking ‘I already have HTML’ or can write the new HTML codes by clicking ‘Write HTML from the scratch’ and start testing process.

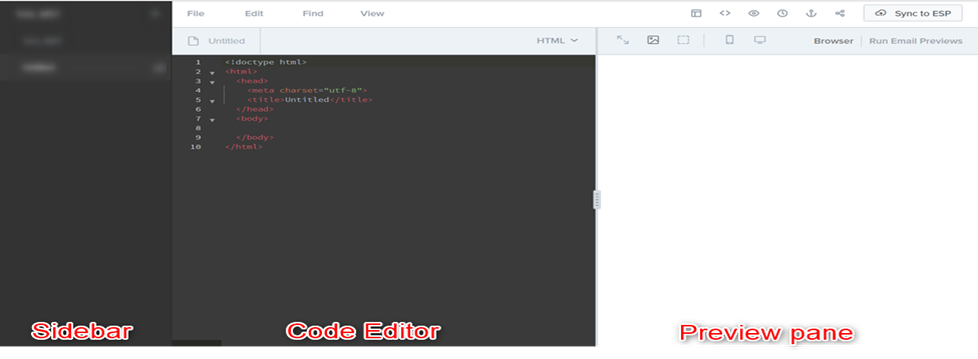
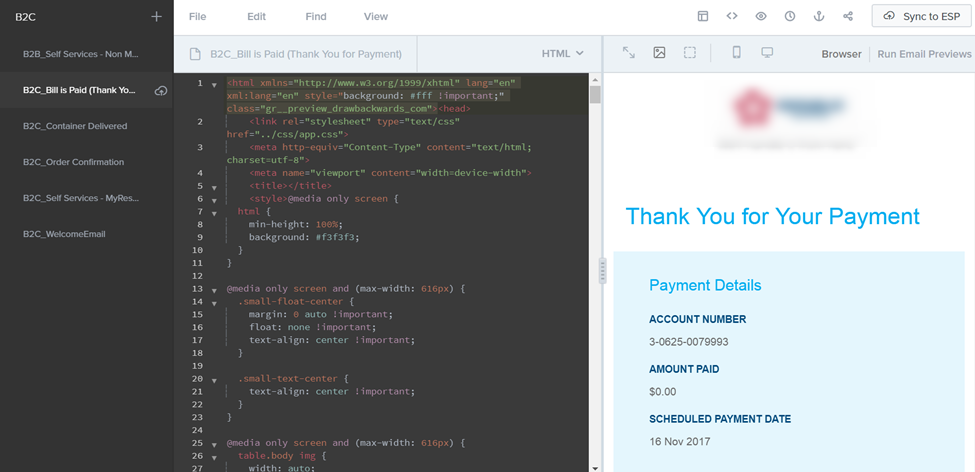
After clicking the ‘Start testing’ button, Builder will display. It is split into three main sections: The sidebar, the code editor, and the preview pane.

We can view the emails in the side bar. We can use multiple emails under single project.
In the Code editor, we can use HTML or CSS to view the backend of the email. If changes are made in code such as to the style, layout, or content, then it will appear in the code editor.

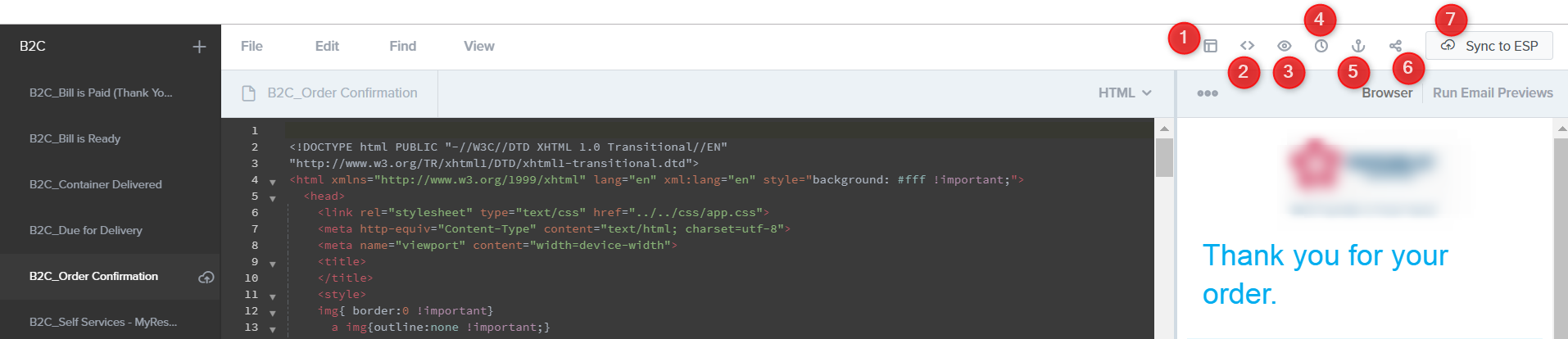
2.1 Menu Bar Icons
In the Preview panel, there will be many email clients and it provides a preview of various email clients. We can have menu bar and toolbar above the code editor and preview pane.

2.1.1. Templates
The Templates icon gives access to a pre-built and pre-tested HTML email templates which can be used in our own email campaigns.
2.1.2. Snippets
The snippets are modules of reusable code. They’re ideal for elements that are commonly used across email designs, like doctype, bulletproof buttons, and links. We can use a snippet rather than having to rewrite the code each time.
2.1.3. Subject Line Checker
The Subject Line Checker allows to check your sender name, subject line, and even preview text in real-time
2.1.4. Timeline
We can view the complete history of changes to your Builder document.
2.1.5. Tracking Manager
The Tracking Manager automates the tracking code to links within the email. Instead of copying and pasting tracking codes manually to every URL in a campaign.
Please refer this link to review the steps: https://litmus.com/help/analytics/how-to-guide/
2.1.6. Share
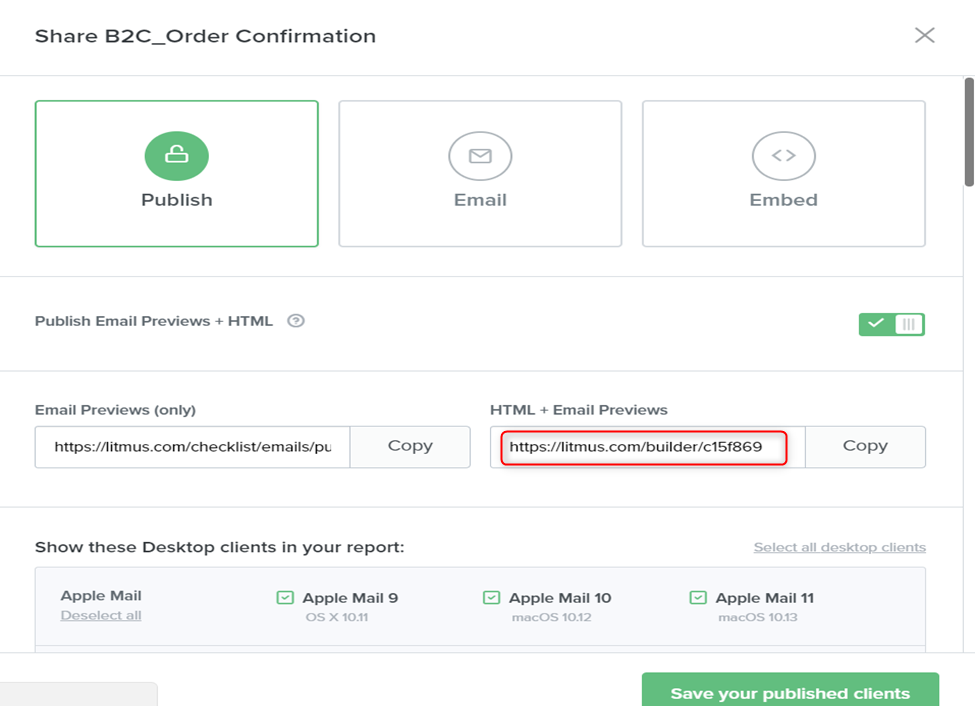
Share icon opens the sharing menu, which gives you a variety of ways to share your email with your team like publish, Email and Embed.

By using the highlighted link, we can view all the email clients used to test the email templates. We can send email from litmus and test the response and by embedding the code we can validate the response.
2.1.7. Sync to ESP
We can sync email from the builder to ESP. Once moved, the changes made in email templates will be automatically updated in ESP.
Please refer this link to review the steps of ‘Sync to ESP’: https://litmus.com/blog/streamline-your-workflow-sync-your-emails-directly-from-litmus-to-your-esp
3. Testing of emails
After developing the code, we can preview the email in ‘Preview pane’. Builder’s preview pane allows you to preview, navigate, and test the email templates in 70+ different email clients.
By default, the preview pane loads the Browser view of your email. we can test the links’ interactivity within the email.
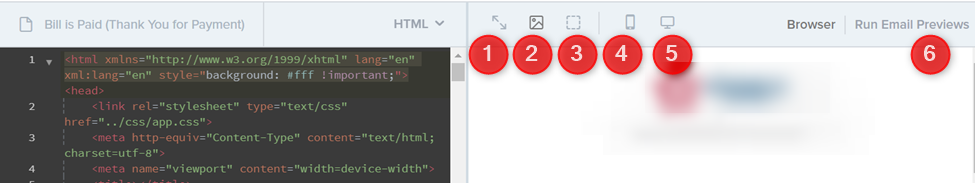
3.1. Toolbar Icons present in Preview pane

3.1.1. Pop out preview pane: Allows you to pop the entire preview pane out into a separate window,
3.1.2. Toggle images: Gives the ability to toggle images in your email on and off, which is useful for simulating email clients that block images by default.
3.1.3. Grid view: Toggles a blue grid around all the individual elements in email, allowing us to click on those elements and navigate directly to that piece of code in the code editor.
3.1.4. Resize to mobile view: Quickly switches the width of the preview pane to mimic a narrower mobile device screen size.
3.1.5. Resize to desktop view: Quickly switches the width of the preview pane to mimic a wider desktop device screen size.
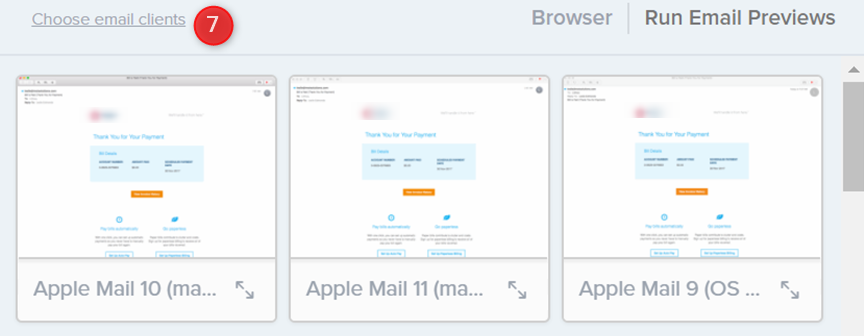
3.1.6. Run Email Previews: This switches the preview pane from the browser view to the various email clients where we can test in Litmus.
Within the Email Previews view, we can select individual email clients to expand those clients and to view the full screenshot of your email in that client.

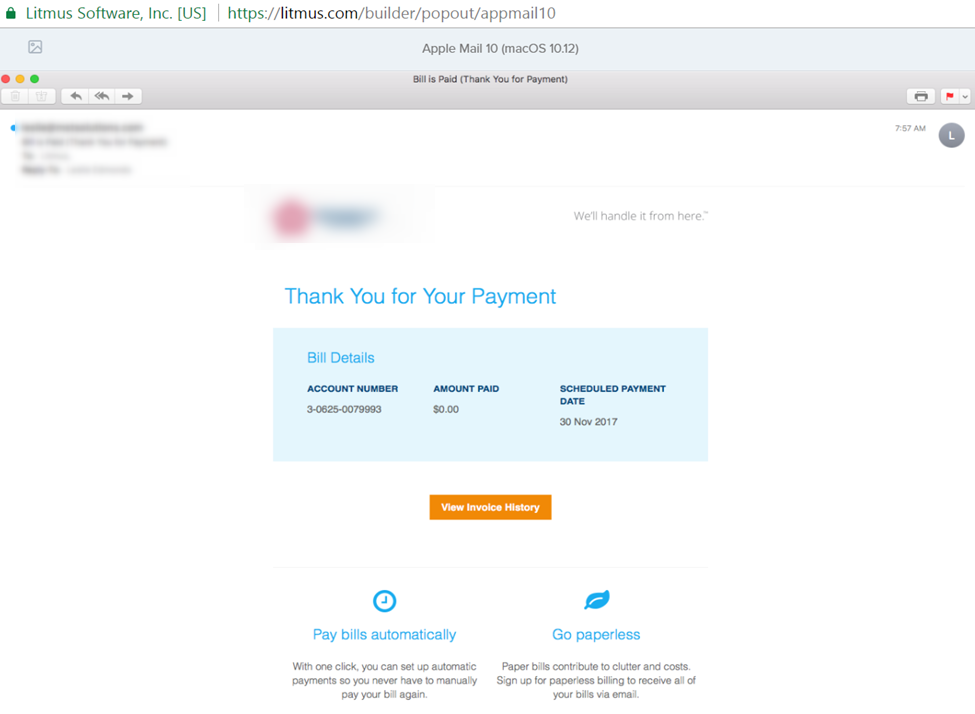
After clicking the button from ‘Apple Mail 10(macOS 10.12)’, it will display the full view of the email.

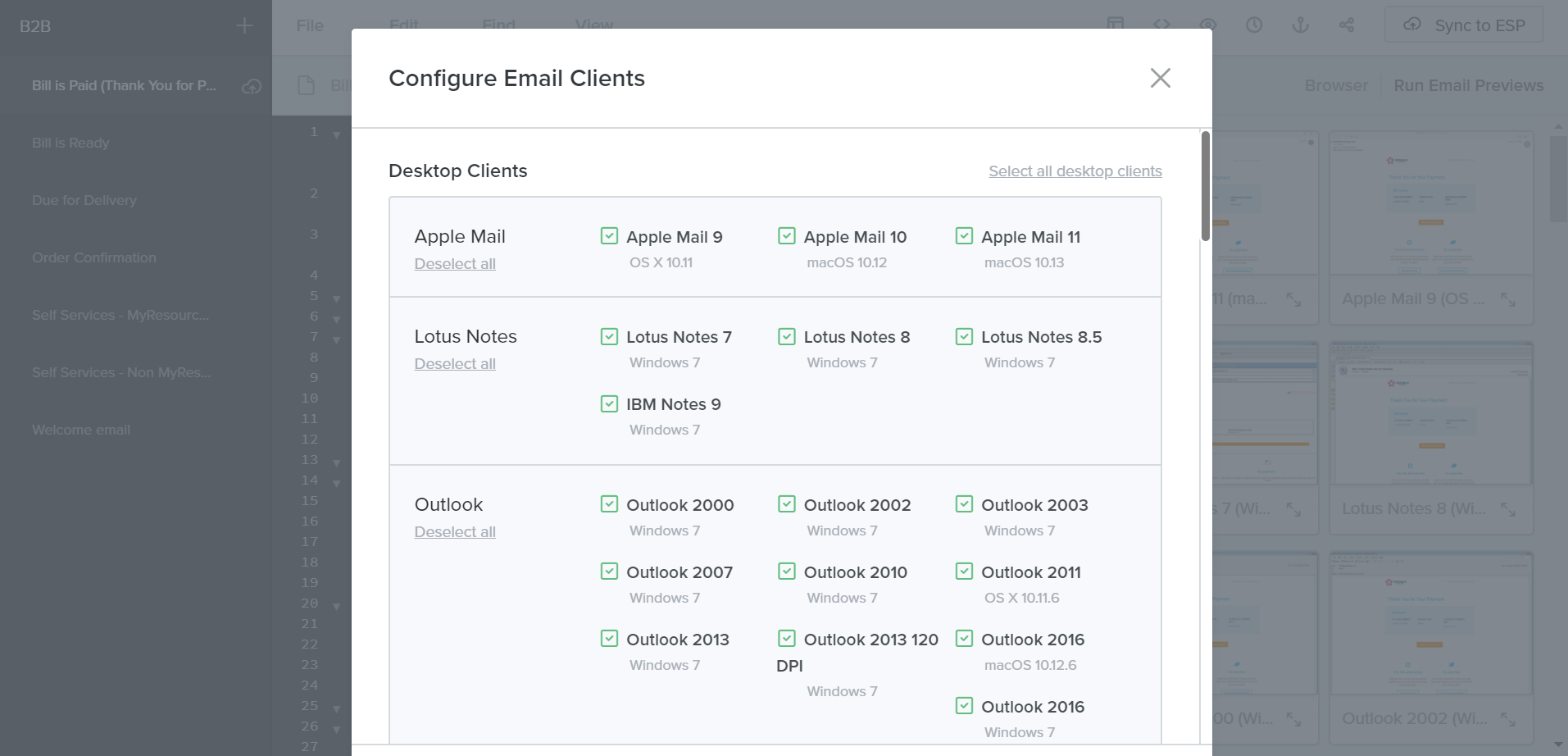
3.1.7. Choose email clients: This allows to quickly choose specific groups of clients for testing instead of testing in all clients by default. There are options to select all clients based on platform (desktop, web, tablet/mobile) or select all clients based on the device (Microsoft Outlook, Gmail, iOS clients, etc.).

4. Spam test and Checklist
Spam test: After creating new spam test, unique email address will get populated. After sending email to the unique email address, the email results for the email templates or website will start to report within the Litmus account in two tabs.
- Summary page: Displays the visual overview of the email results
- Results: Shows only the test results that returned an issue
Please refer this link to review testing steps: https://litmus.com/help/testing/spam-filter-tests/#faq
Checklist: By using checklist we can validate the First impression, Links, Tracking checks, Image blocking check, Loading speed from the email clients.
Please refer this link to review testing steps: https://litmus.com/help/products/how-does-checklist-work/



